
年末からいじり始めたNotionというサービス。
「The all-in-one workspace」というだけあって、あまりにできることが多すぎて、どう活用したらよいものか……と迷ってしまう。
ただ、数日、色々と触ってみて「これくらいから使ってみると教員としては便利そう」という使い方を一つ考えついたので、Notionの独特な操作の説明とあわせて紹介しようと思う。
なお、今回は『教員が使って便利そう』ということだけに集中して解説する。本当であればもっと細かく設定できることがある(例えば見た目一つを取り上げてもあまりに工夫できることが多い)のだが、話が錯綜とするので「シンプルに使える機能だけをまずは紹介」という方針で紹介しようと思う。
- 授業の予定とふり返りが一元管理できたら嬉しいよね?
- これが「教員向け」のNotion入門だ!
- ここから先は工夫次第!
- 細々とした話
- もっと徹底的に使いたい方のために
- ご感想や使用法の工夫のアイデアお待ちしています
授業の予定とふり返りが一元管理できたら嬉しいよね?
教員にとって、一番大きな仕事は当然ながら「授業」である。高校であれば、大抵の教員は週に20コマくらい、複数クラス担当していることだろう。
授業の内容が同一で、授業数もピタリと同じであれば問題はないのだが、大抵の場合は、日数が進むほどに授業数も授業内容もずれていくので、「どのクラスでどんな授業をしたか覚えていられない」ということが起こるのである。
だから、閻魔帳(教務手帳)などに何がどこまで進んだかということをメモしたりして、授業内容を管理するのだが……自分は手書きが嫌いである。
綺麗にデジタル化できないかと思っていたところに、今回、Notionが使えそうだということに気づいたのである。
Notionのメリット
Notionがなぜ良さそうと思うのか。それは、様々な環境で使えるということに尽きる。基本的にNotionはブラウザのアプリのようなものなので、WindowsだろうとMacだろうとChrome OSだろうと問題なく動いてくれる。また、操作感はまだまだだけど、アプリ版もあるので、スマホやタブレットからも内容の確認に苦労することはない。
最近になってChromebookを使うことが増えているのだが、ChromebookからだとOnenoteやEvernoteなどはあまり気持ちの良い操作感にならない。
しかし、Notionは多すぎるほどの機能があるというのに、どのOSであっても操作感が全く変わらないのである。
これは様々なデバイスをあれこれと使っている人間としては大きなメリットなのだ。
Notionのデメリット
NotionにはiPadなどのアプリもあるが、まだ挙動が怪しい。
だから、まずはパソコンから使い始めた方が挫折しない。以下の説明も全てパソコン用の画面である。メモを確認するくらいなら全く問題はないので実用性を損なうわけでもないけどね。
また、Notionは今のところ、日本語にローカライズされていない。そのため、基本的には全部英語で取り扱うことになる。まあ…辞書を引きながら対応できるくらいの英語だとは思うし、いざとなればChromeを使えばGoogle翻訳の拡張でページごと訳しながら使うという手もある。
アカウント取得などの参考となるサイト
なお、アカウントの取得や初期設定などは以下の他のサイトを参考にしてもらいたい。今回、この記事では解説しない。morderblog.com
では、以下に授業を管理するための使い方を解説していこう。
これが「教員向け」のNotion入門だ!
新しく「カレンダー」のページを作ろう
無事、アカウントを取得し、Notionのページを開けたら左側のメニューバーに注目して欲しい。以下の画像は初期登録時の余計なページを全部デリートした後の画面である。

まずは、「Add a page」をクリックして、新しいページを作ろう*1。
とりあえず、新しいページを作成すると、以下のような画面になるので、「Untitled」となっているところに「2021年授業カレンダー」とでも記入しておこう。

この段階では、タイトルの下の「プロパティ」は触らなくて良いので、赤線を引いている「DATABASE」の中の「Calendar」をクリックしよう。

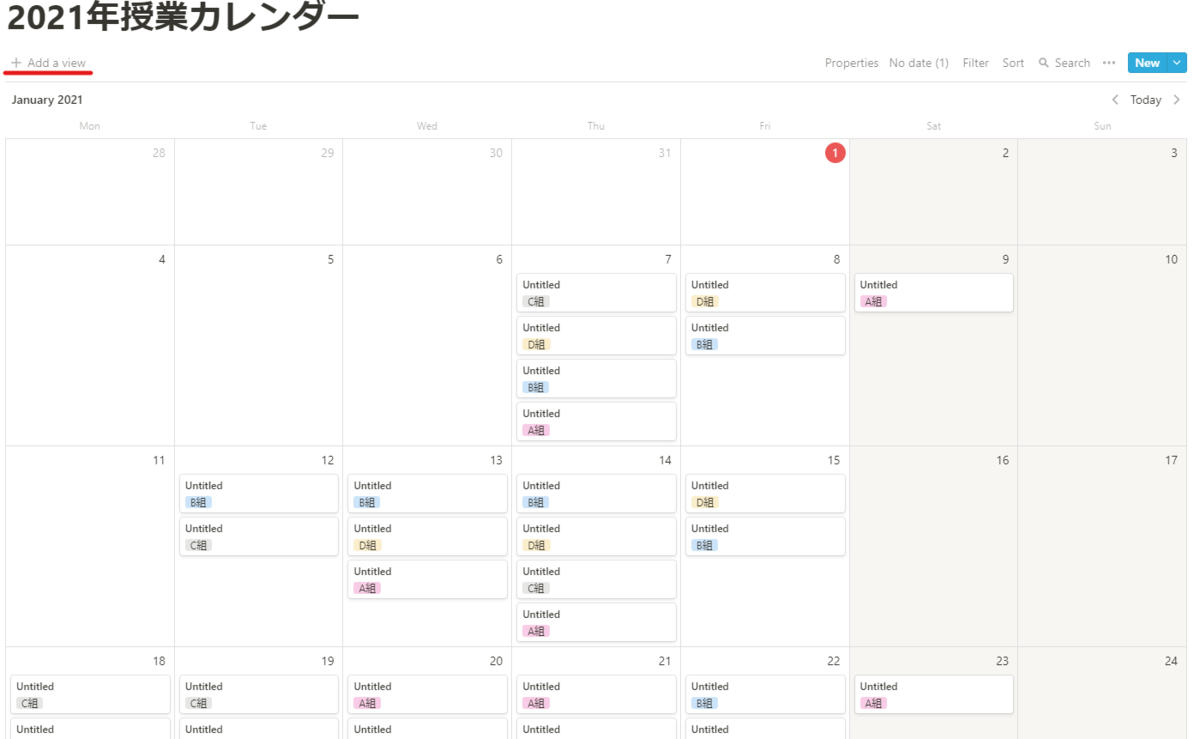
すると、画面にカレンダーが挿入され、上の画像のような画面になる。
データベースを作っていこう
一つ一つの予定を登録する
それぞれの日付の上にマウスのポインタを持ってくると、「+」のマークが出る(上の画像だと、1月7日の下線を引いた部分)ので、次のそれをクリックしよう。

すると、上のような画面が出てくる(下線と1、2は筆者が記入した)。要するに、これがデータベースの一つ一つのデータの記入欄となる。
とりあえず、1の「Untitled」の部分は一旦放置で良い(後から設定する)。
2の部分が「Property」と呼ばれるNotionの独特な部分であり、データとして活用する際に重要な部分であり、慣れないとよく分からないで難しい部分である。
例えば、「Date」と書かれている部分は、「日付」のpropertyである。ここに入力したものをフィルタ書けたりソートかけたりすることができるのです。
非常の「property」は多彩に用意されており、自分でpropertyを付け足したい時には「+ Add a property」をクリックして追加していく。
とりあえず、何を言っているかよく分からないと思うので、「property」の設定の手順と内容を以下に紹介していく。同じように一度設定して、自分でデータベースを作ってみると、感覚的には分かるようになるはず。
Propertyを設定しよう
とりあえず、初期設定のPropertyのままだと授業を管理するという目的には使いにくいので、propertyを設定していく。まずは、上の画像で「Tag」と書いているところをクリックしてみよう。
すると、以下のような画面が出る。以下の画面で「青枠」で囲まれている部分が「property」の名称の部分になるので、ここでは「Tag」から「クラス」に変更しておこう。

次に、propertyの種類を選択する。上の画像の「PROPERTY TYPE」と書かれている部分の下の部分(左赤線部分)をクリックすると、右側にpropertyの種類を選択するメニューが展開される。
画像の通り、かなりたくさんの種類があるので、迷ってしまいやすいのだが、ここでは「Select」を選ぼう。このpropertyは、リストの中から一つタグを選ぶ…というタイプの使い方をする。
「Select」を押すと、二つ前の画像の画面に戻る。次には「クラス」の右側に「Empty」と表示されている箇所をクリックしよう。すると、以下のような画面になる。

ここでリストを作成する。注意して欲しいのが新しくリストの項目を作るときには、名前を打った後に、上の画像の赤線部分をクリックする必要があるということだ。
さて、こんな調子で、他のpropertyも設定してしまおう。
自分が今のところ考える、「授業を管理するために必要なproperty」は以下の画像の通りである。

- 「Date」…「Date」のpropertyで設定。授業日を記入する。
- 「クラス」…「Select」のpropertyで設定。クラスを記入するのに使う。
- 「セメスター」…「Select」のpropertyで設定。「1学期」「2学期」「3学期」のように設定する。
- 「単元名」…「Select」のpropertyで設定。単元ごとの名称で管理。コピペで予定を増やすので、今のところは空欄でも構わない…というか空欄の方が良いかも。
- 「授業内容」…「Text」のpropertyで設定。授業の予定などを記入する(後述)。
少し苦戦するかもしれないが、ここで少し色々と使い方を調べながら設定してみると、だいぶNotionに慣れてくる。また、ここのデザインをよく考えたほうが、結局、上手く使えるようになるように思う。まあ、修正は簡単なのですけどね。
さて、propertyを準備し終えたら、一旦、ページを閉じよう。すると、カレンダーの画面に戻る。「1月7日」に注目してもらうと、「Unlimited」という項目が追加されているのが分かる。
だが、このままでは「一体、どのクラスの授業なんだ?」ということが分からないので、表示の仕方を変更しよう。

赤線を引いている「Properties」をクリックしよう。

すると、上の画像のようなメニューが展開される。
これは、propertyのうち、データベースにどの項目を表示するかということを選択するメニューである。
授業を管理するときに必要な情報としては、「どの日にどのクラスを授業するのか」が分かれば充分であるので、今回は「クラス」のpropertyだけ表示してみよう。赤線を引いた部分をクリックすると…

「1月7日」の部分に「A組」と表示されました。
さて、これで授業1回分の登録が終了です。同じ手順を繰り返し、とりあえず、一週間分の授業を登録してしまおう。
ここだけは面倒なところではあるが……ここを乗り越えると、コピペで作業できる。
コピペとドラッグ&ドロップで授業予定をお手軽登録
学校の授業はだいたい曜日ごとに同じ授業を繰り返してやっている。だから、予定をコピペできると楽なんだけど……Notionだとそれが簡単にできます。
コピペの仕方も色々とあるのだけど、「授業を登録する」という目的ならば、「カレンダー」の画面でコピペするのがラクである。

カレンダーの画面上では、上の画面のようにマウスでドラッグして複数を選択することができる。上手く選択できると、選択できたデータが上の画像のように青くなる。
この状態で「Ctrl+C」でデータをコピーする。そして、そのまま「Ctrl+V」でデータをペーストする。

すると「18日」に予定がコピーされた状態になる。このままだと、当然、18日にデータが追加されただけなのでこれを25日へ移動させよう。移動のさせ方は簡単である。青くなっている部分をドラッグして、25日へ移動させるだけでOKだ。

これでだけでOK。一つ一つのデータの中身を見ると、元のデータのpropertyのうち、日付だけが変更されており、他のpropertyは元のデータをそのままコピーした形になる。
あとは、ひたすらこの手順で曜日ごとにコピペを繰り返し、必要な授業予定を記入してしまおう。
クラスごとに授業を確認ために
Viewを追加しよう

さて、コピペを繰り返して行くと、上のカレンダーのように、綺麗に授業予定が並んでくれる。
めでたしめでたし。これでとりあえず、予定の管理はできるようになりました。
……が、どうもこのままの画面では使いにくい。むしろ、これだけしかしないならば、Googleカレンダーでよいのである。
むしろ、授業をする人間のニーズとしては、「クラスごと」の授業数や授業予定を管理したいのである。そのようなニーズに対しては、この画面は非常に使いづらい。
実は、Notionはこのカレンダーのデータを元にして、「クラスごと」の表示を作ることが出来るのである。
それを可能とするのが「View」という機能である。この機能が神懸かってありがたいのだが、なかなか使い方がよく分からないところでもある。順を追って見ていこう。
まずは、画像の赤線を引いている「+ Add a view」をクリックしよう。

すると、上の画像のようなメニューが展開されるので、青枠の「View name」のところにとりあえず「A組授業予定」と記入して、「List」をクリックしよう*2。
Filterでクラスごとに表示する
すると、以下のような画面になる。

これはカレンダーに登録した予定が全てリスト形式で表示されているという状態である。これでは全く使い勝手が悪いので、設定を加えていく。画像で赤線を引いた、画面右上の「Filter」という部分をクリックしよう。

すると上の画像のようなメニューが出てくるので、「+ Add a filter」をクリックしよう(するとまたメニューがいくつか出てくるけど、気にせず「+ Add a filter」の方をクリック)。

すると、Filterの具体的な内容を記入する部分になるので、画像のように「クラス」「is」「A組」と設定する(なお、画像ではその手順を繰り返し、「セメスター」でも「3学期」のみを抽出するフィルタをかけている)。
すると、設定した瞬間に、「A組」と「クラス」のpropertyが設定されたデータだけが瞬時に抽出される。ついでに、左下の赤線部分のように、該当するデータがいくつあるかが計算される。つまり、授業数が一瞬で分かるようになっている。
Sortを忘れずに…
なお、このままだとデータが順不同に並んでいる状態なので、きちんと授業日順になるように並び替えましょう。忘れてしまうと後から設定し直す羽目になる(一敗)。

画面右上の「Sort」を押し、「+Add a sort」をクリックすると画像のようが画面が出てくるので、「Date」を選び、「Ascending」(昇順)に設定すると、授業日順に並ぶ。
作成したViewはどこに?
ちなみに、作成したViewは左のメニューから確認できる。

画像の赤線の部分をクリックすると…

ちゃんと「A組授業予定」が追加されていることが分かる。
ちなみに、最初の「カレンダー表示」が上のメニューの「Calendar view」の部分である。「Calendar view」という名前が味気ないと思うときは、以下の画像の赤線部分を順番にクリックしていき、メニューを開いて、青枠の部分を好きな名前に書き換えれば良い。

さて、同じ手順を繰り返し、「B組」「C組」「D組」……と、自分の受け持ちのクラスの分だけ、「View」を作成しよう。
なお、左のメニューから「View」自体をコピペして追加していくことができるので、「A組」のViweをコピペして、それぞれ「B組」「C組」「D組」…とFilterを修正するのが手順としてはラクだ。ただ、慣れるまでは手作業でやったほうがNotionには慣れるかもしれない。
ちなみに、いずれかのViewでデータを変更すると、全てのViewに変更が反映される。そりゃあ、一つのデータベースを異なる見せ方をさせているだけなのだから当たり前なのだが、この辺りが他のサービスにはないのでわかりにくいかもしれない。
だから、授業変更などについても、「カレンダー」の画面を変更するだけで、「クラス」の画面にもちゃんと変更されるので便利なのである。
各授業の設定
さて、ここまで放置してきた「Untitled」の部分や空にしてあるpropertyについて見ていこう。
授業予定と授業のふり返り
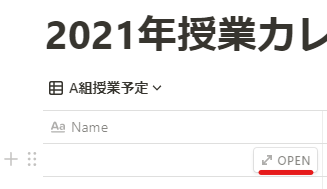
リストのViewの画面で、「Name」の列の上にマウスのポインタを持ってくるとしたの画面のように「OPEN」と表示されるので、このアイコンをクリックする。

すると以下のように、そのデータに対応するページが表示される。

この画面を使って授業計画や授業のふり返りを行っていくのである。
三カ所、未設定の部分があるので、それぞれの役割を紹介していこう。
まず、「Untitled」の部分だが、ここには「単元名+授業回数」を記入すると良いだろう。「羅生門」の「1回目」ならば「羅生門1」のような感じで。リストで授業数を勘案しながら、一つの単元にどれだけ授業時数を割り振るかを考えながら記入していくイメージ。
次に「授業内容」のpropertyだが、ここにはあまり文字数を打ち込んでもわかりにくいので、その日の授業で行う予定の内容や出題予定の宿題などを記入しておくとよいだろう。propertyに書いた内容はリスト表示の時に、一覧で見ることができるので、授業予定を記入しておくのが、やはり利便性が高いと思う。
さて、一番下の「Press...」の部分についてだ。この部分はリスト画面には表示されない。しかし、この部分はメモを取ることができるし、画像を追加することなども可能だ。また、さらにこの部分にはWebのクリップをすることができたり、さらにはデータベースを作ることもできたり……と、相当に自由度が高い。そんなわけで、この部分には授業の計画の詳細や資料を記載したり、授業が終了した後にふり返りを記入したりするのに使うとよいだろう。
こんな感じで記入しよう。
セルの折返しをすると見やすい
さて、一旦、ページを閉じると以下のように表示される。

せっかく、リストの欄から記入内容を確認できるのに、初期設定だと記入内容が長くなると内容が途切れてしまう。これではリスト表示している意味が無いので、設定をいじろう。画像の赤線部分の「…」をクリックする。
すると下の画像のようなメニューが出てくるので、「Wrap cells」をクリックする。

ね、ちゃんと折り返しされて、内容が確認できるようになりました。
ここから先は工夫次第!
上述の通り、ここまで設定が終われば、あとは実際に授業の前後にこまめに記入していくだけである。
メモの部分には画像や音声も入力することができるので、実際の授業の様子をどんどんデータベース化できるのではないかという期待がある(無料だとアップロード制限有るけど…)。
シンプルに、授業数のカウントと授業予定のメモを書くのにもかなり便利なのではないでしょうか。
ちなみに、上の設定は高校の授業を想定していますが、「クラス」を「教科」に変えれば、小学校の授業でも使えるんじゃないかと思います。
お気づきかとは思いますが、今回、解説していないNotionの機能は山ほどある。例えば、YoutubeなどでYoutuberたちがこぞって絶賛しているのが、Todoリストのkanban表示であったり、TimeLine表示形式だったりするのだけど……今回は「とりあえず、学校の先生が便利に使いたい」という用途に焦点化して全部無視しています。
あまりにできることが多いのがNotion。だからこそ、まずは自分が実際に使いそうなところで使い方に習熟していくのがいいように思います。
細々とした話
使っているうちに出てきそうな疑問についてコメントしておこう。
授業のふり返りに「Add Comment」は使わないの?
別にコメント欄にふり返りを書いても問題はないが、例えば写真を添付したり他のページとリンクさせたり…という自由度を考えると、コメント欄ではなくブロックに記入したほうがいいだろうと思う。自由度がNotionの魅力なのにわざわざ縛っていかなくてもいい気はする。
後から「Property」を追加するのは面倒?
使っているうちに、データベースで管理したい項目が増えてくる可能性があります。そんなときは「Property」を増やすことになるが、クラス数が多々あるといちいちクラスごとにPropertyを追加し直すのは面倒……と見えるかもしれないが、実はそうではない。
そもそも、今回の授業の予定&ふり返り管理の仕方は、一つのデータベースを複数のViewで表示しているだけである。
だから、どこのViewでもいいのだけど、データベースの右上の方にある「Property」をクリックして「+Add Property」をクリックして、好きな項目を増やすと全てのViewに反映される(当たり前といえば当たり前なのだが、他のノートアプリでこうはいかないので斬新である)。
Notionの割と本質的なところに関わる話な気がしている。データベースを一つ作れば、後はそれを自分の都合に合わせて、自由にパターンを選んで出力できるし、もとのデータベースを修正すれば出力先は全部修正される。かなり授業には都合がいい気がする。
データベースのまとまりはどうする?
データベースなので工夫の仕方でいくらでも増やすことはできそうな気がするが、学校での運用面を考えると、年度ごとに作り直すのが一番、合理的であり運用しやすい気がする。
一つのカレンダーでずっと授業についてのデータを貯め続けても、それはそれでデータベースとして価値が高い気がするが、実際、読み返したり予定を確認したりということを考えると、年度ごとの運用がよいと思う。学期ごとにカレンダーからデータベースを作り直すのは面倒なのと、ふり返りをする時に一年が見通せないのはもったいない気がする。
なお、年度を分けないで一つのデータベースで管理したとしても、「Property」で年度を追加すれば、年度ごとに授業予定を確認できるのだけど、年度ごとに教えるクラスは変わることを考えると、年度を重ねるごとに各クラスViewが増えるのは面倒くさい気がする。
Viewの並び順が気に入らない
それぞれのViewのタイトルの脇の「∨」マークをクリックしてメニューを出すと、それぞれのViewの名前の左にさいころの6のようなマークがあるので、そこをドラッグすれば入れ替えができます。
初めからデータベースのリストで作れば?
今回はカレンダーでデータベースを作り始めていますが、これは以下の理由から。
- 授業の進行を確かめるのにはカレンダーで並べたほうがわかりやすい。
- コピペで作業しやすい。
日付の入力の手間を考えると、初めからカレンダーに授業をどんどん書いていったほうが楽かなぁと思います。
実はリストについては、エクセルやスプレッドシートをコピーすると自動的に変換されるということもあるので、エクセルやスプレッドシートで作ったデータをコピペして、それをカレンダー表示するという手もあるのですが……エクセルやスプレッドシートでそこまでデータベースを作れるならNotion使わなくてよくね?と思ったりもするわけで(CSVでGoogleカレンダーなどに読み込ませるのも簡単ですし)。
別に手書きでよくね?
手書きは嫌いです。そもそもこんなに美しく表を作れない。
何よりも、今年度のように「もしかすると計画の見直しが大幅に迫られる可能性がある」時に、手書きで書いていたら何度書き直しになるか……想像するだけで手書きが嫌いな自分は発狂します。
冗談はともかく、授業変更についてももとのデータベースを修正すれば、該当するページが全部修正されるので、ミスが起こる可能性は限りなく低いのもよいところです。授業変更を手作業で管理していると、うっかり飛ばす可能性が否定できないわけで。
あと、本気でふり返りを書くならば、Notionには画像の添付なども可能なので、教務手帳の余白に申し訳程度に行うふり返りとは比較にならないだろう。
OnenoteやEvernoteと比較してどうなのか
これもよくありそうな質問なので、どれも並行して使っている自分としての意見を述べておく。
Notionは現在のところ、ApplePencilなどで手書きはできないので、例えばPDFに書き込みをしながら読むという作業はできない。そのため、このニーズを果たすのであれば、Onenoteは手放すことはできない。
ただ、OnenoteはChromebookだと使い物にならないので、これからの流れを考えるマイナス点として大きい。Onenoteで授業準備しても授業に持ち込めないのでは意味がないので。その点、Notionはデバイスを選ばないので使いやすい。G suiteなどと同じ軽快さがある。
Evernoteは有料会員でないと使い物にならないです。Notionは無料でもほぼ十全に機能を使うことが出来る上に、Evernoteよりも動作が軽快です。
もっと徹底的に使いたい方のために
上の参考書籍は職場でチームでNotionを使う…というレベルまでやりこむための解説となっています。入門から初めて、マークダウン記法を使いこなしたり共同編集を使いこなしたりという形でバリバリと工夫して使いたいという人に向いている一冊です。
ご感想や使用法の工夫のアイデアお待ちしています
簡単にGoogleで「教員向け」「学校向け」のNotionの使い方を調べてみましたが、現在のところ「個人的に使っているよ!」というブログなどはいくつか見つかりましたが、使い方を解説しているサイトは見つかりませんでした。
たぶん、この記事が本邦初ということにしておきますw
個人的には、上で解説したような方法であれば、かなり授業の計画とふり返りに使えそうな気がする。Onenoteでやりたかったけど、OnenoteがChromebookで使い物にならないで困っていたところに、まさに渡りに船という形で手に入ったツール…といったところ。
残念だったのが、大学のメールアドレスならば無料でproが使えたようなのですが、高校のアドレスではダメだった点ですね。英語でわざわざ問い合わせましたが、「あなたの学校は対象じゃないよ!」と言われました。ゴリゴリとデータを使いたいが、使い続けられるか分からないので、まだ課金は怖い。
そんなわけで、2021年に大ヒットしそうなNotionを学校向けに紹介してみました。1万文字も書くとは思わなかった。
まだまだ、色々なアイデアがあると思うので、ぜひ、Notionでよい工夫の仕方があれば教えてくださいね。
*1:Notionは「Page」の概念がちょっと普通のサービスとは異なるので、最初に触るとかなり混乱する。詳しく解説するとそれだけでえらいことになるので、今回は説明しない。以下に説明する手順でやってもらえれば、面倒なことをとりあえず棚上げできるように説明する。
*2:ここで何をやっているのかということを簡単に言えば、同じデータベースをどの表示スタイルで表示するのかを選択しているに過ぎない。今までカレンダーの形でデータベースを作っていたものをリスト形式のデータベースで表示し直そうという話である。このViewこそがNotionの最大の特徴であり、他のサービスではない概念なので使いこなすと神懸かっているのだけど、慣れるまで分かりにくいとも言える。






 このブログについて
このブログについて
